Mehr Kontrast. Lesbarkeit verbessern.
Damit Webinhalte oder auch Präsentationen gut lesbar sind, muss ein ausreichender Kontrast gegeben sein: Ein guter Hell-Dunkel-Kontrast zwischen einem Text und dem Hintergrund ist entscheidend für die Lesbarkeit. Eine schwarze Schrift auf einem weißen Hintergrund (oder andersrum) wären optimal.
Mit der Online-Anwendung Contrast Checker wird genau das getestet: Der Farbkontrast bzw. das Kontrastverhältnis. Hierbei werden die aufgestellten Richtlinien des World Wide Web Consortium (W3C, Level AAA) für barrierefreie Webinhalte berücksichtigt.
Überblick zum Tool
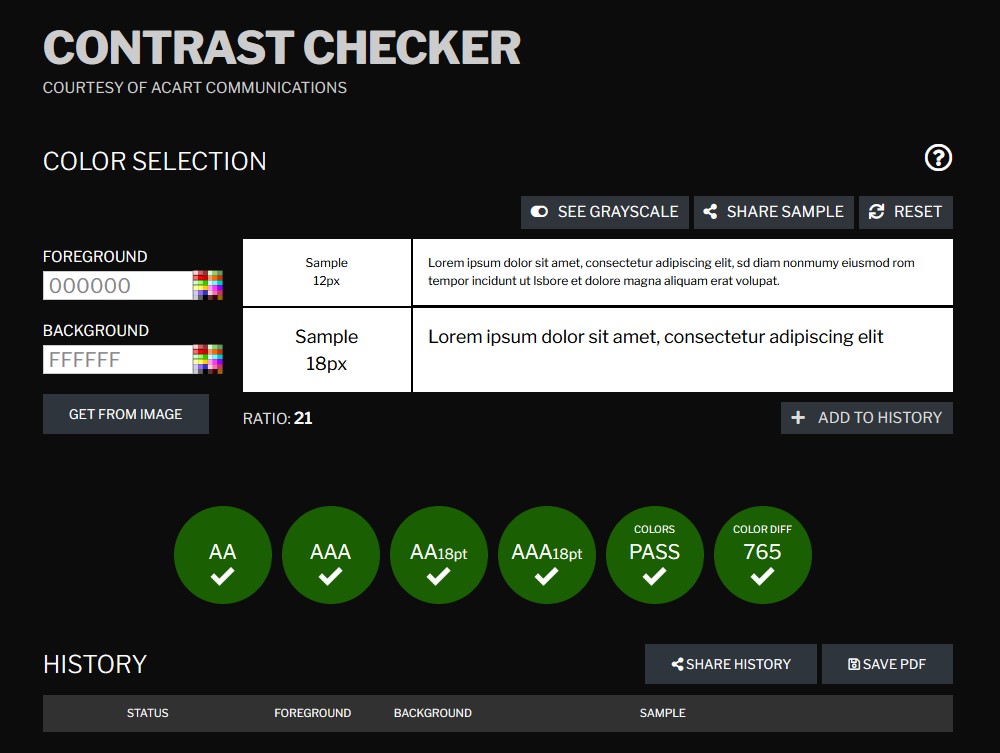
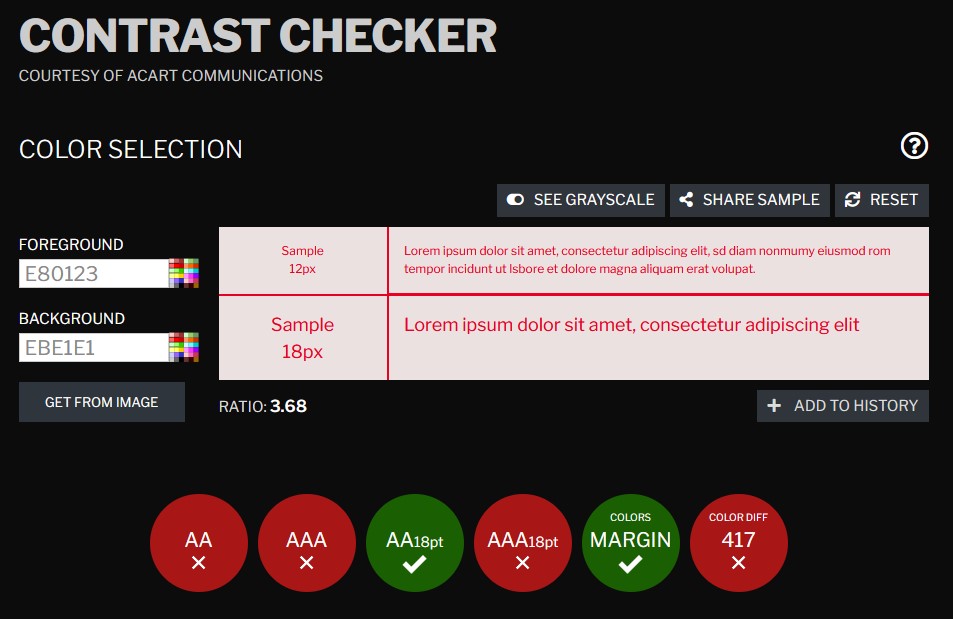
Um den Test auf https://contrastchecker.com durchzuführen, wird eine Vordergrund- (Schrift) und eine Hintergrundfarbe gewählt. Beides sollte im entsprechend kontrastreichen Verhältnis stehen.

Die Berechnung der Ergebnisse beruht auf einer vom W3C vorgegebenen Formel, sodass zum Schluss eine Punktzahl anzeigt, ob die Bewertung bestanden oder nicht bestanden hat. Zudem werden für gute Einstellungen bzw. schlechte Einstellungen Häkchen (=bestanden) bzw. Kreuze (abgelehnt) und Farben (grün und rot) angezeigt.
An dieser Stelle eine weitere Empfehlung: Farbfehlsichtigkeiten sollten berücksichtigt werden: Rot-Grün-Kontraste sollten möglichst vermieden werden.

Kleiner Tipp: Bei dem Browser Firefox kann man unter Werkzeuge eine Farbpipette nutzen. Wenn dann zwei Browserfenster nebeneinander liegen, dann kann die zu testende Farbe direkt ausgewählt und in den Checker übernommen werden. Bei Google Chrome funktioniert das ähnlich.
Leistungsumfang
- browserbasiert
- kostenlos
- anmeldungsfrei
- einsprachig (englisch)
Einsatzmöglichkeiten
Lehrende haben die Möglichkeit, bestimmte Farbkontraste ihrer Arbeitsmaterialien auf Barrierefreiheit prüfen zu lassen und ggf. entsprechend anzugleichen und zu verbessern.
Link zum Tool: https://contrastchecker.com
Auch empfehlenswert:
Erklärungen und der Kontrastrechner auf leserlich.info: https://www.leserlich.info/werkzeuge/kontrastrechner/index.php
Farbfehlsichtigkeit auf Barrierefreies.Design: https://barrierefreies.design/barrierefreiheit-interaktiv-testen/farbenfehlsichtigkeit-simulieren
